
茶々丸が動画内で使用しているツールの解説です
「MultiMA」は、移動平均線を表示するインジケーターです。

一般的に移動平均線は、自分が取引する時間足と長期足の流れがわかるように期間を変えて2~3本表示していると思います。
例えば1分足で期間20の移動平均線を表示して、さらに長期足の流れを見るために5分足の期間20の移動平均線を表示する場合、期間100の移動平均線を入れる必要があります。
15分足の期間20の移動平均線を表示する場合は、20×15の期間300の移動平均線を入れる必要があります。
このように長期足の移動平均線を入れる場合、チャート毎に設定する必要があります。
「MultiMA」は、チャートに表示される2本の移動平均線の期間設定を自動化してくれます。
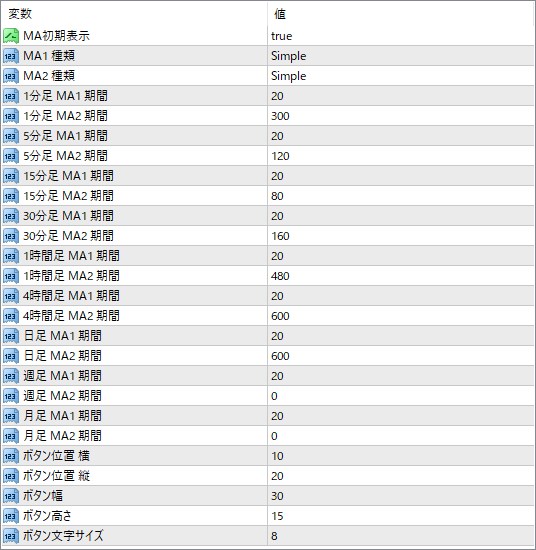
「MultiMA」のパラメーターの「MA1 種類」と「MA2 種類」は、表示する移動平均線の種類を設定します。
「1分足 MA1期間」に「20」、「1分足 MA2期間」に「300」と設定すると、1分足チャートに期間20の移動平均線と、期間300の移動平均線(15分足の期間20の移動平均線相当)が表示されます。
「5分足 MA1期間」に「20」、「5分足 MA2期間」に「120」と設定すると、5分足チャートに期間20の移動平均線と、期間120の移動平均線(1時間足の期間20の移動平均線相当)が表示されます。
同様に全部の時間足について表示する移動平均線の期間を設定します。
つまり、自分が使いたい移動平均線の期間を各時間足別に設定しておくことで、時間足を変えた時に自動で移動平均線の期間が変わって表示されるようになります。
「MultiMA」をセットしたチャートの右上に「MA」ボタンが表示されます。
このボタンで移動平均線を表示させたり消したりできます。
「MA」ボタンの表示位置やサイズも設定可能です。
「MA初期表示」を「true」に設定すると、時間足を変更して時に移動平均線が表示された状態になります。
「false」にすると、時間足を変更した時に移動平均線は消えた状態になります。「MA」ボタンを押すと表示されます。普段消しておいて、必要な時だけ表示させたい場合は「false」に設定します。
「MultiMA」のパラメーター

| MA初期表示 | 時間足変更時に移動平均線の表示/非表示を設定 |
| MA1 種類 | 1本目の移動平均線の種類(SMAやEMAなど)を設定 |
| MA2 種類 | 2本目の移動平均線の種類(SMAやEMAなど)を設定 |
| 1分足 MA1期間 | 1分足に表示する1本目の移動平均線の期間 |
| 1分足 MA2期間 | 1分足に表示する2本目の移動平均線の期間 |
| 5分足 MA1期間 | 5分足に表示する1本目の移動平均線の期間 |
| 5分足 MA2期間 | 5分足に表示する2本目の移動平均線の期間 |
| 15分足 MA1期間 | 15分足に表示する1本目の移動平均線の期間 |
| 15分足 MA2期間 | 15分足に表示する2本目の移動平均線の期間 |
| 30分足 MA1期間 | 30分足に表示する1本目の移動平均線の期間 |
| 30分足 MA2期間 | 30分足に表示する2本目の移動平均線の期間 |
| 1時間足 MA1期間 | 1時間足に表示する1本目の移動平均線の期間 |
| 1時間足 MA2期間 | 1時間足に表示する2本目の移動平均線の期間 |
| 4時間足 MA1期間 | 4時間足に表示する1本目の移動平均線の期間 |
| 4時間足 MA2期間 | 4時間足に表示する2本目の移動平均線の期間 |
| 日足 MA1期間 | 日足に表示する1本目の移動平均線の期間 |
| 日足 MA2期間 | 日足に表示する2本目の移動平均線の期間 |
| 週足 MA1期間 | 週足に表示する1本目の移動平均線の期間 |
| 週足 MA2期間 | 週足に表示する2本目の移動平均線の期間 |
| 月足 MA1期間 | 月足に表示する1本目の移動平均線の期間 |
| 月足 MA2期間 | 月足に表示する2本目の移動平均線の期間 |
| ボタン位置 横 | 「MA」ボタンの横表示位置 |
| ボタン位置 縦 | 「MA」ボタンの縦表示位置 |
| ボタン幅 | 「MA」ボタンの横大きさ |
| ボタン高さ | 「MA」ボタンの縦大きさ |
| ボタン文字サイズ | 「MA」ボタンの文字サイズ |



